Test Tagging
Tag and run specifc test cases
Tag Test node allows you to create multiple branches within your test flow that execute only when needed. For example, you can use it to differentiate between Production and Non-Production test packs or to switch between Smoke and Regression testing.
Nodes
Locating the Tag Test Node
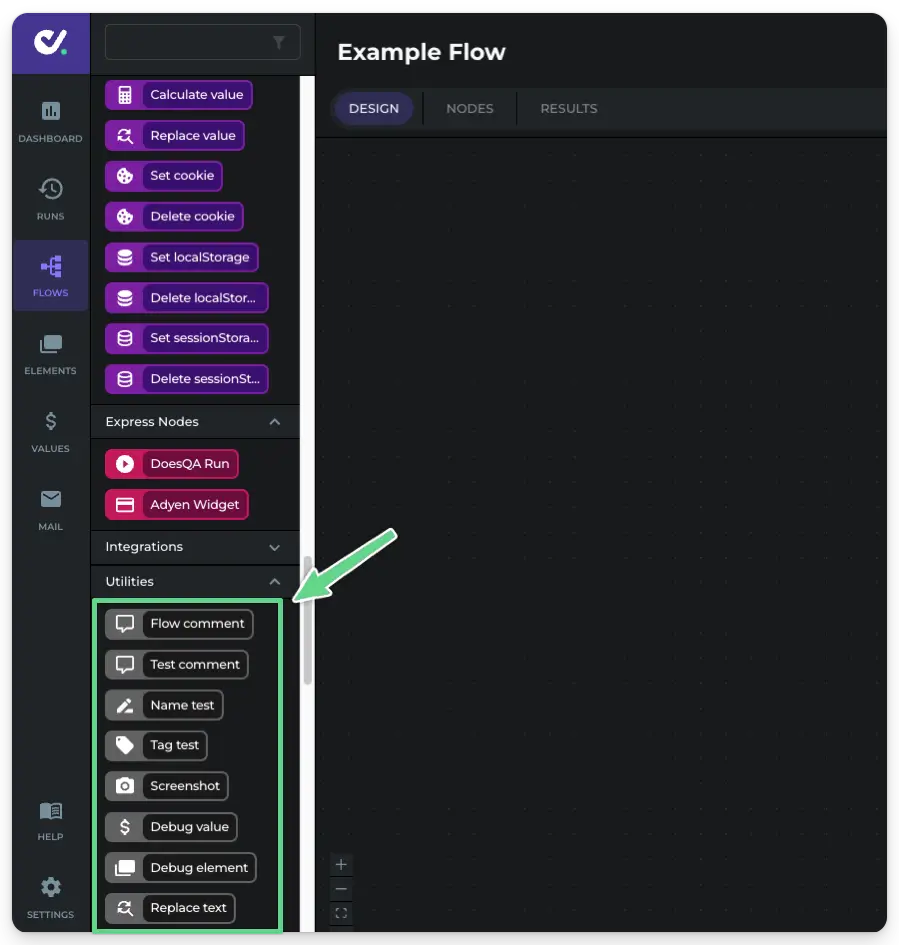
You can find Tag Test node in the Utilities section:

Configuring the Tag Test Node
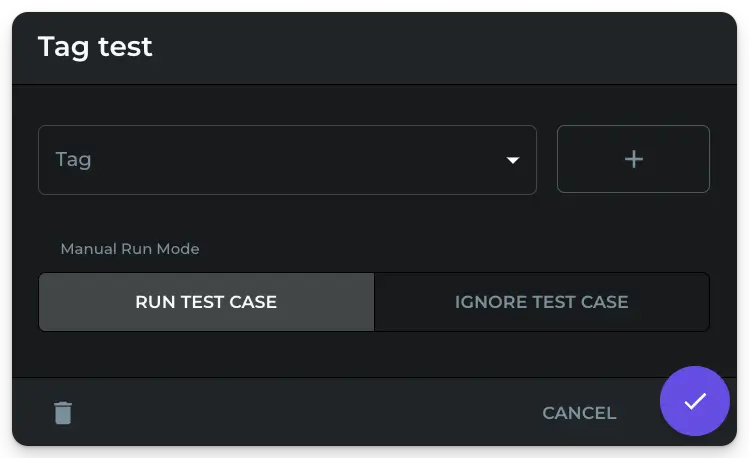
After opening the Tag Test node, you can:
Choose an existing tag
Create a new tag

Additionally, the Tag Test node includes Manual Run Modes, allowing you to choose if the tagged test will be triggered or ignored when you run the test manually via the play button in the top right corner of your flow.
Example: Environment specific testing
Different environments can have varying features, configurations, or data, making it essential to test them separately to ensure consistent functionality. For example, some features may be available in Production but disabled in a Test environment , or certain UI elements might behave differently.
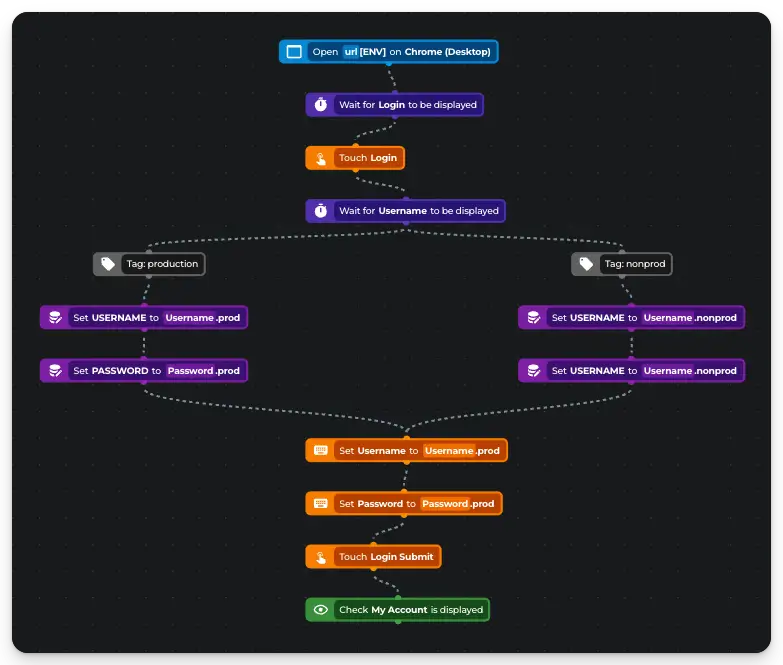
Let’s look at an example in DoesQA:

Here, we have a simple login test where a Cookie Consent pop-up appears in Production but does not in Nonprod. Using the Test Tag node, you can ensure that consent is given only in Production.
Both environments will require different log in details, in this case we can add:
Production Test tag which will store production log in details
Nonprod Test tag which will store nonprod log in details
Example: Running Different Test Packs (Smoke and Regression)
Testing different aspects of an application or website separately helps catch issues early and ensure everything works as expected. Smoke testing is a quick check to verify that the core functionality is working before running more extensive tests. Regression testing ensures that updates or fixes haven’t broken any existing features.
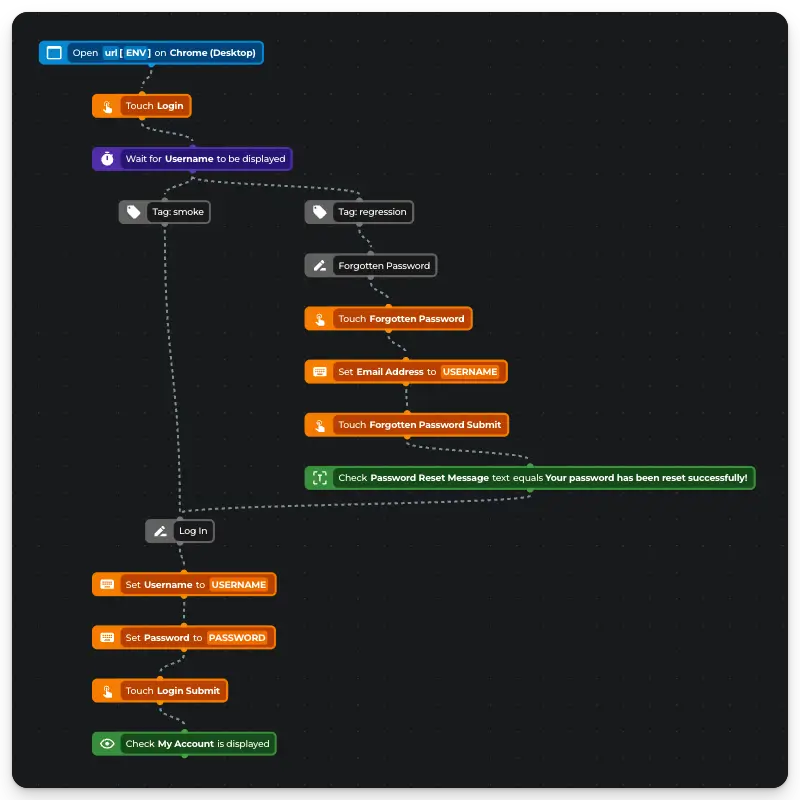
In the example below, the Smoke pack runs a login test to confirm users can access the system. The Regression pack goes further by also testing the forgotten password functionality, ensuring that all previously working features continue to function correctly after changes.

How to run tagged tests?
Step 1: Create a New Run Recipe
Navigate to Settings
Select Run Recipes
Click “+” in the top right corner
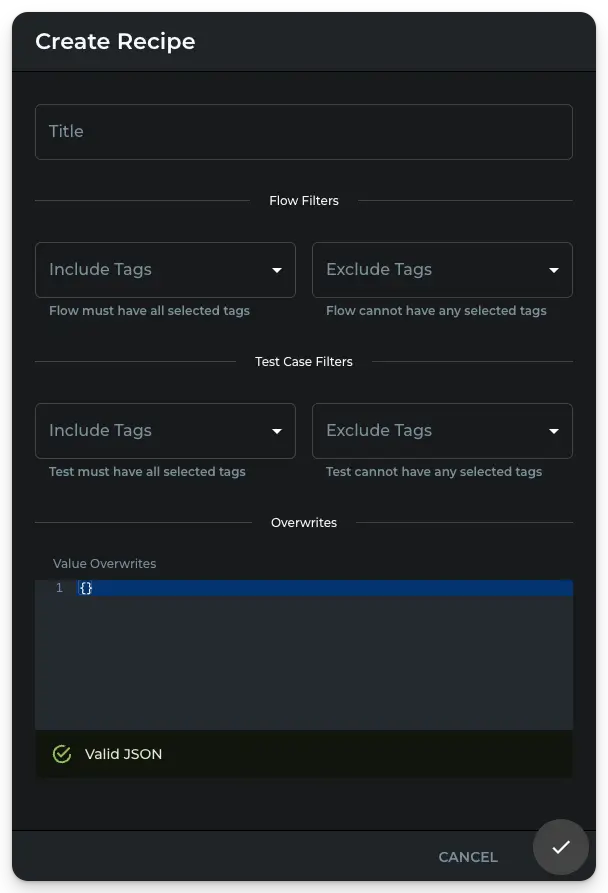
You will then be presented with a Create Recipe dialog:

Step 2: Configure the Run Recipe
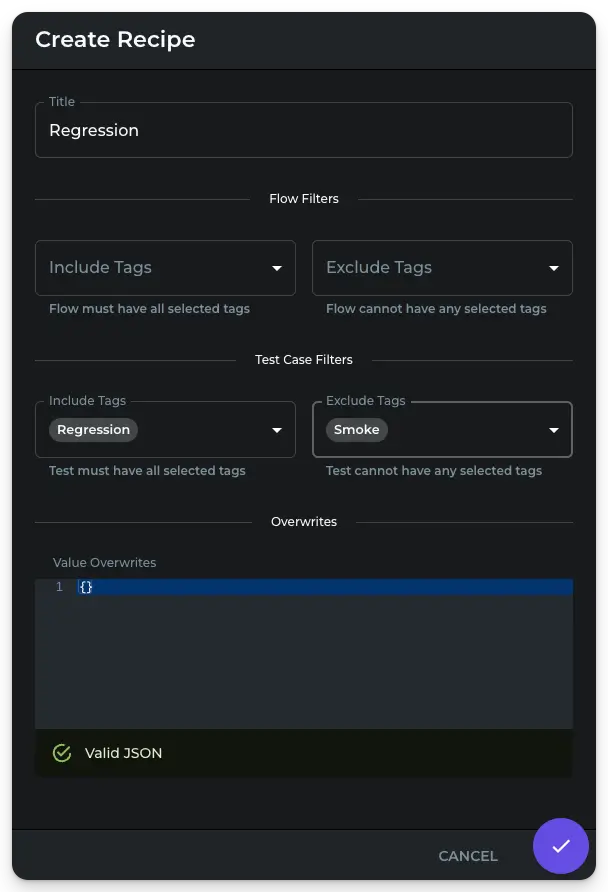
In the Create Recipe dialog:
Select whether to include or exclude specific Test Case Filters tags
For example, to create a Regression run, select the Regression tag

Step 3: Start the Run
Once a recipe is created, you can start a tagged run - click on the play icon for the newly created Recipe:
This will trigger a Regression pack run, which, based on our previous example, tests login and forgotten password functionality.

